博客部署流程
主要使用技术合集:
- Hexo 博客系统
- Fluid 博客模板
- Obsidian + Github Pages 部署。
1. Hexo 博客系统
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他标记语言)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
1.1 安装需求
安装 Hexo 相当简单,只需要先安装下列应用程序即可:
- Node.js (Node.js 版本需不低于 10.13,建议使用 Node.js 12.0 及以上版本)
- Git
1.2 安装 Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
1 | |
全局安装后即可随时使用
1.3 创建博客
安装完成后,就可以在终端使用 hexo 指令了,可以使用以下指令创建一个 hexo 项目:
1 | |
完成后项目目录如下:
1 | |
2. 配置 Fluid 主题
- NPM 安装
- 源码安装
2.1 NPM 安装
以 hexo-theme-fluid 主题为例,使用 npm 安装只需要执行:
1 | |
然后在博客目录下创建 _config.fluid.yml,将主题的 _config.yml 内容复制进去。
2.2 源码安装
源码安装是老版本 Hexo 安装主题的方式,如果你项修改主题的源码也可以很方便的直接修改。
仍然以 hexo-theme-fluid 主题为例,在项目的 Releases 页面中下载源码文件:

下载解压后,在 themes 目录下创建一个 fluid 目录,将源码复制到该目录下,如下:

2.3 应用主题
当你安装成功后,需要在 _config.yml 中将使用的主题设置为你下载好的主题,找到 theme 配置项,将其修改为:
1 | |
2.4 配置第三方主题
如果你是以 npm 方式安装主题,你需要修改你刚才在博客目录下创建 _config.fluid.yml 文件修改相关配置;
如果你是以源码方式安装的主题,就不需要创建 _config.fluid.yml 文件了,只需要修改 /themes/fluid/_config.yml 文件中的配置就可以了。
注意:每个主题的配置文件名称都不一样,主题的配置项也不一样,具体需要自行查看你安装主题的说明文档
3. 部署 Github Pages
然后在 Github 中创建一个新项目仓库,名称必须为 <你的github用户名>.github.io,创建完成后按照指引将你的博客代码上传到 github。

3.1 开启 Github Pages
在执行这一步之前,先创建一个没有任何代码的新分支,命名为 gh-pages:
1 | |
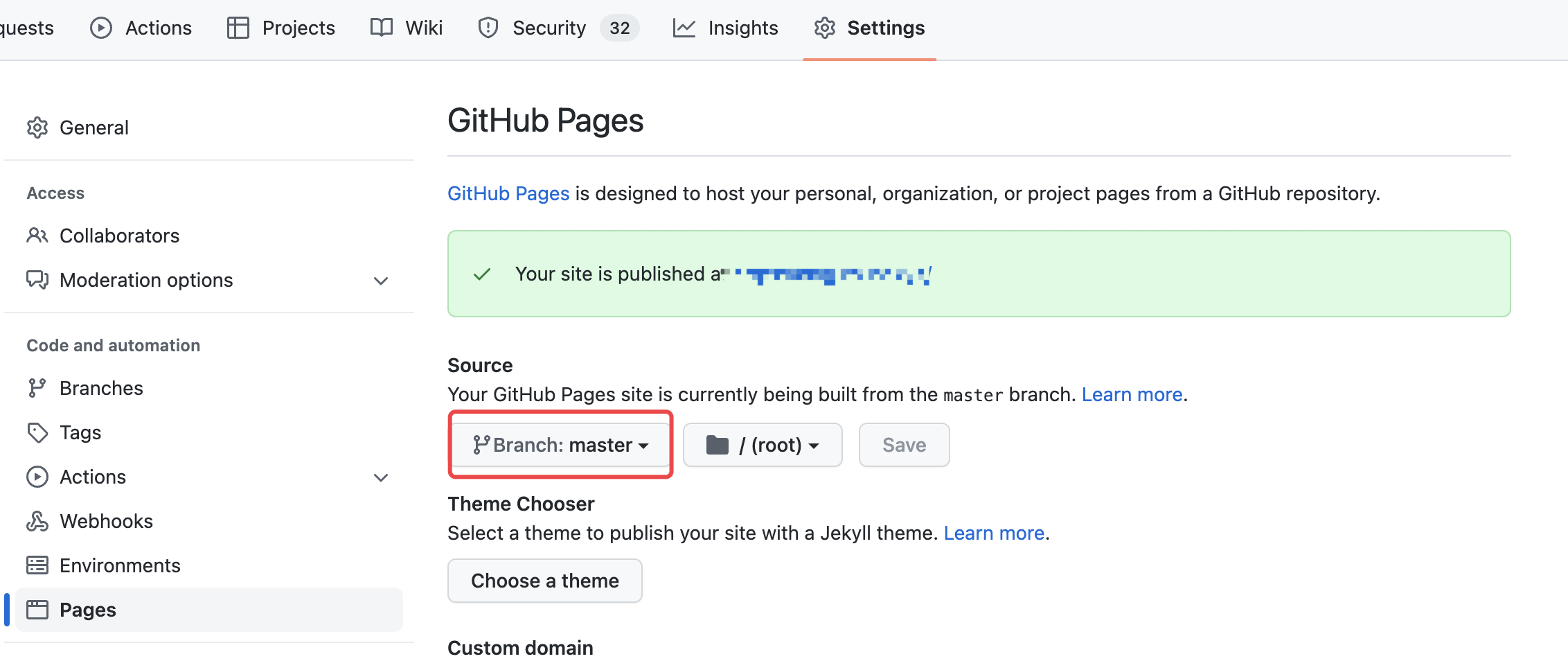
在项目的设置中找到 Github Pages,并将展示分支设置为刚才创建的 gh-pages 分支:

这就意为这你在 gh-pages 上传的任何 html 都可以使用 <你的github用户名>.github.io 这个域名来访问了。
我们切回 master 分支,之后执行 yarn build 将生成的 public 目录下的文件复制一份,然后重新切回 gh-pages 分支,将刚才复制的内容粘贴到 gh-pages 分支下,并上传代码。如果没有操作失误的话,访问 <你的github用户名>.github.io 即可看到你的博客了。
3.2 Github Action 自动部署
使用 Github Action 来帮我们做自动化部署。
Github Action 可以实现在一个行为触发之后再执行一些其他的行为,利用这个能力我们就可以实现当我们写完一篇文章后,将代码 Push 到 Github 仓库的这一刻,让 Github 来帮我们完成编译以及部署这个流程,也就是实现持续集成(CI)、持续交付(CD)的这个效果。
关于 Github Action,详细教程可以查看 官方文档。按照文档中所描述的,只要我们在代码中添加一层 .github/workflows 目录,并且在目录下创建一个 yml 文件来描述具体的行为,就可以实现开启 Github Action。
如下是一个编写好的部署 hexo 博客的 yml 文件,你可以将其写入到 .github/workflows/blog-deploy.yml 文件中:
1 | |
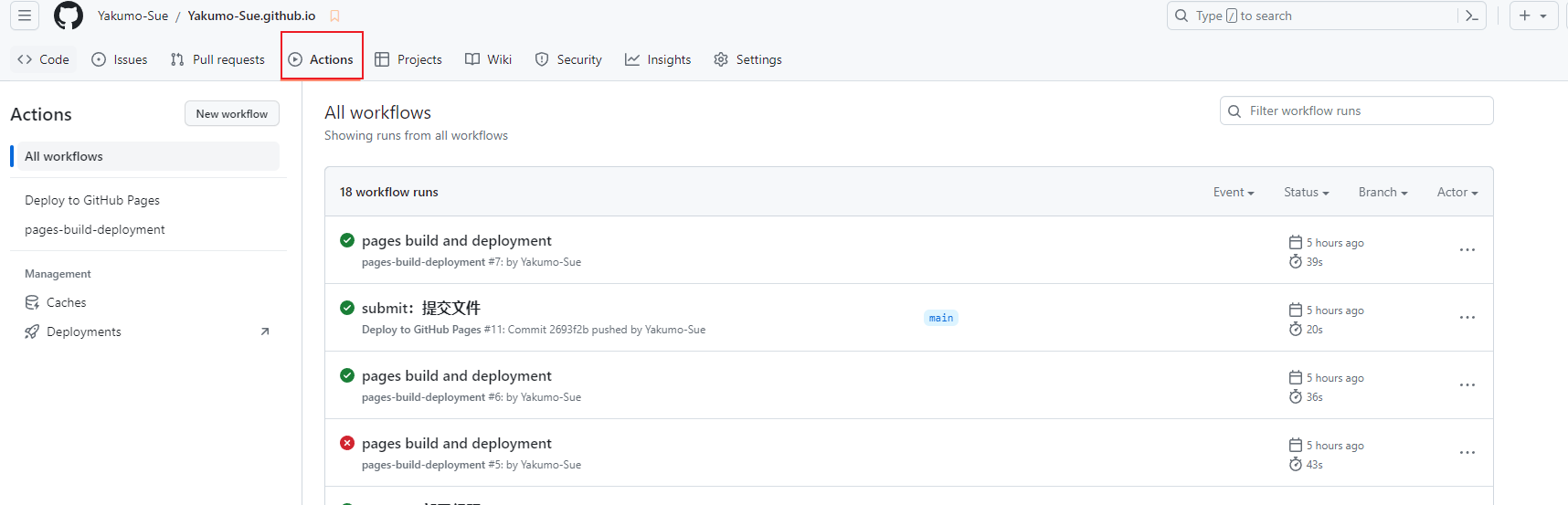
保存后提交代码后,就可以在你的博客的 Github 项目仓库里的 Actions 标签页里找到创建好的 workflow 了,并且当你 push 代码时,这个工作流就会被触发:

但其实它最终会失败的,因为我们还有一步没有完成。在上面的脚本中使用了一个 Github Action 的 secrets 上下文,即 ${{ secrets.ACCESS_TOKEN }} 这里。
${{ xxx }} 是 Github Action 中的特定模板语法,可以获取到一些 Github 相关的内置的系统变量(姑且这么说吧),但又区区别与 Github Action 的环境变量。我们这里获取的 secrets.ACCESS_TOKEN 是 Github Personal access token,获取这个 token 的目的是为了让当前的 Github Action 工作流有向我们的项目推送代码的权限。
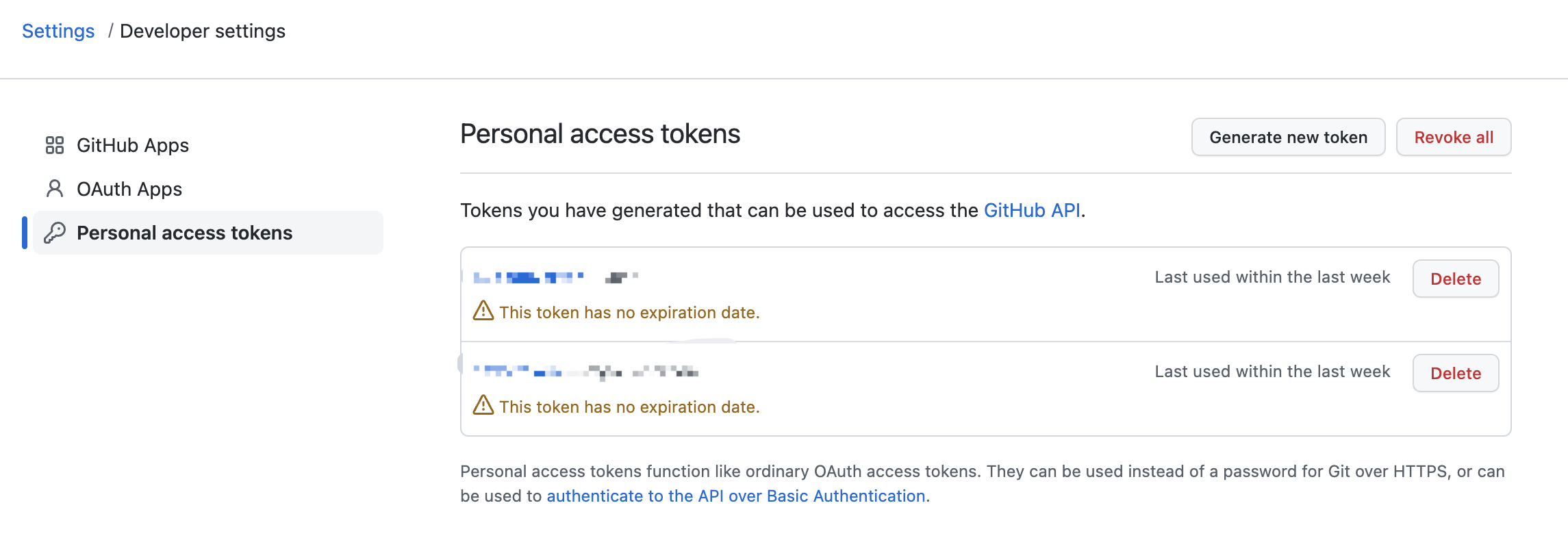
首先我们要获取这个 Token,你可以在你的用户头像菜单里选择 Setting,进入设置后选择 Developer settings,再选择 Persona access token 就可以看到它了:

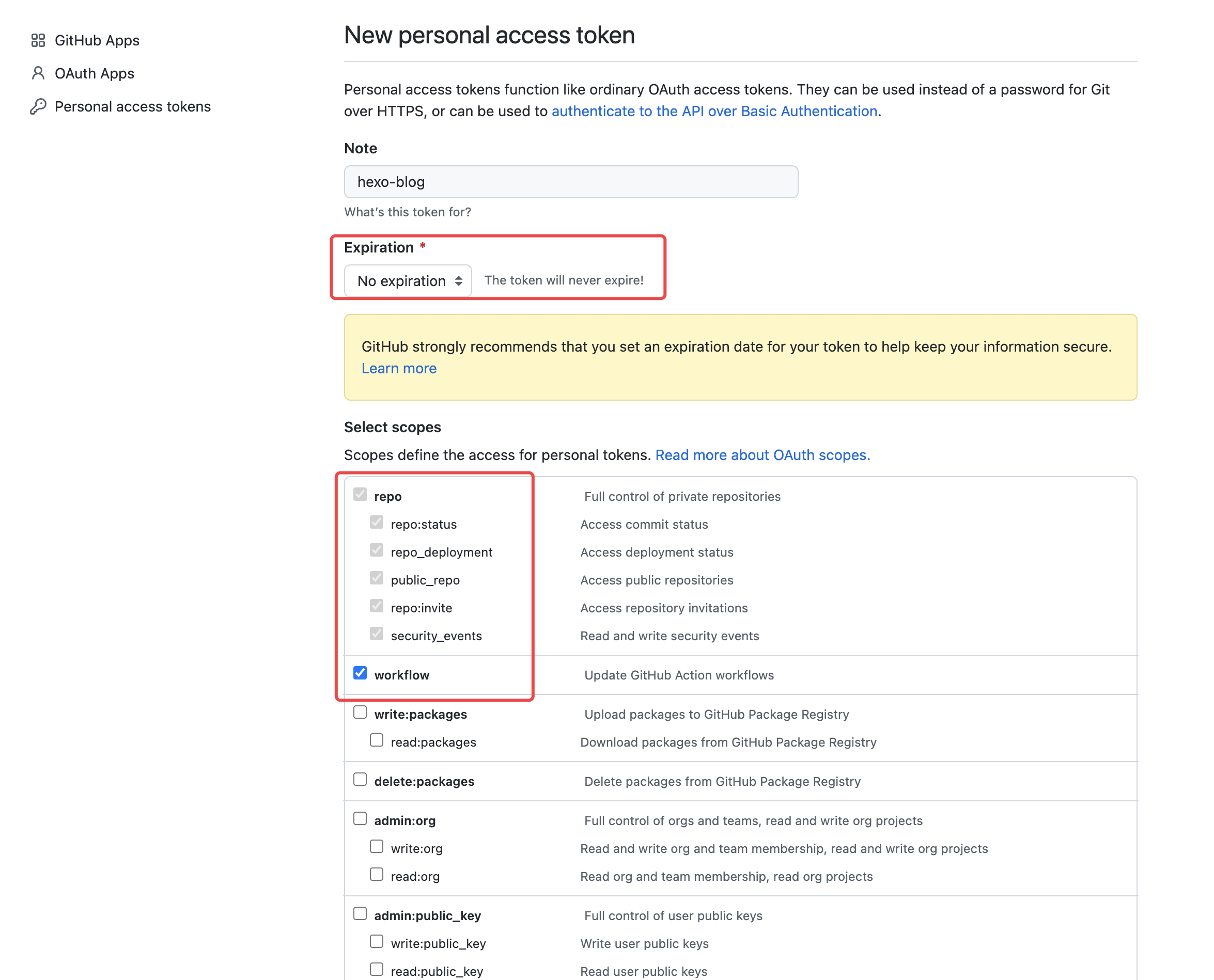
点击右上角的 Generate new token 按钮生成新的 Token,填写一个你比较容易区分的备注后,勾选 repo 和 workflow 权限,并将 Expiration 过期时间选为 No expiration:

这个 Token 相当重要,千万不能泄露,如过泄露立刻重置该 token !!!
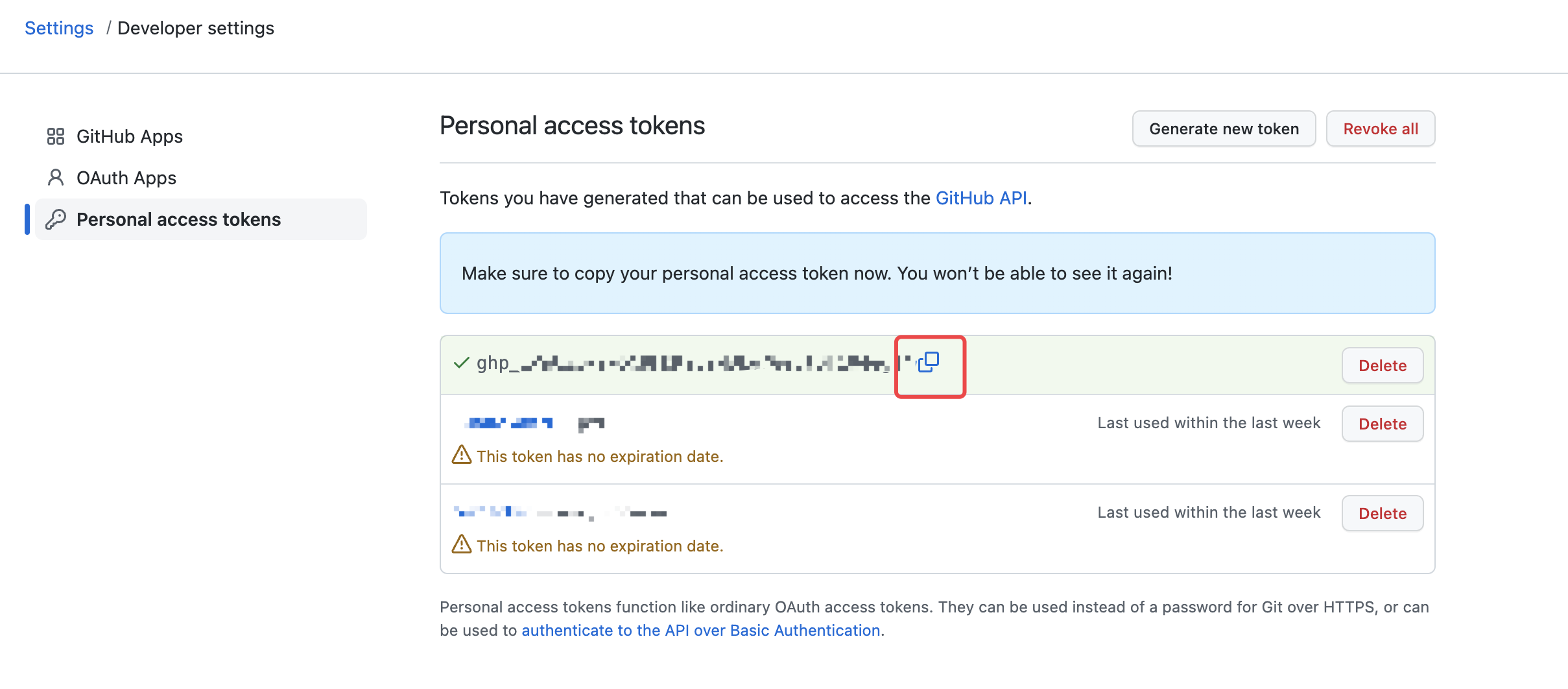
点击 Generate token 按钮后,就会生成一个 ghp 开头的 token,你需要在此复制该 token(后面不能再查看了,只能重新生成):

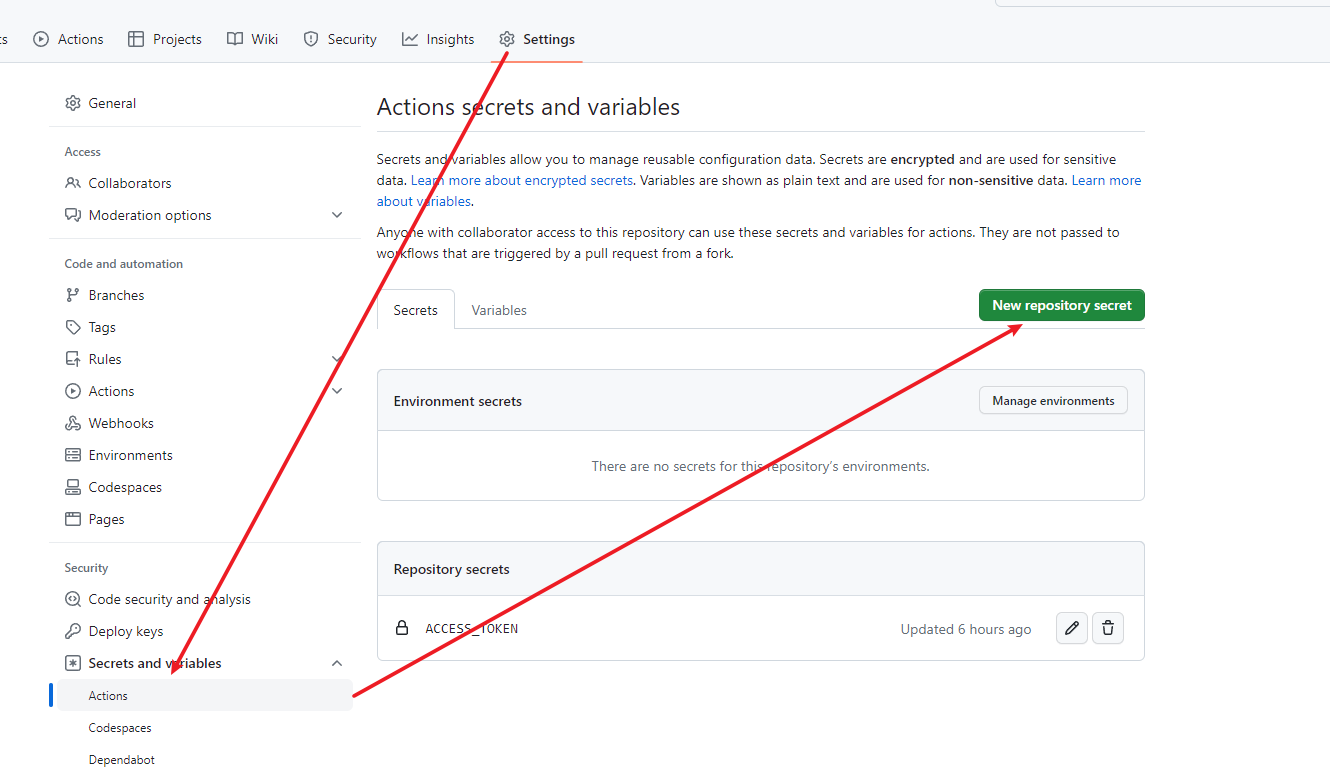
复制该 token 后,进入到博客仓库的设置中,选择 Secrets - Actions,点击 New repository secret 按钮生成一个密钥信息:

我们将密钥名称写为 ACCESS_TOKEN,值填入刚才复制的 Github token。
这里所新建的 secret 字段,就可以被 Github Action yml 配置中的
secret上下文对象所获取到。
至此 Github Action 工作流就可以正常使用了,你可以愉快的开始写你的博客啦,你的每次提交 Github Action 都会帮你进行自动部署。